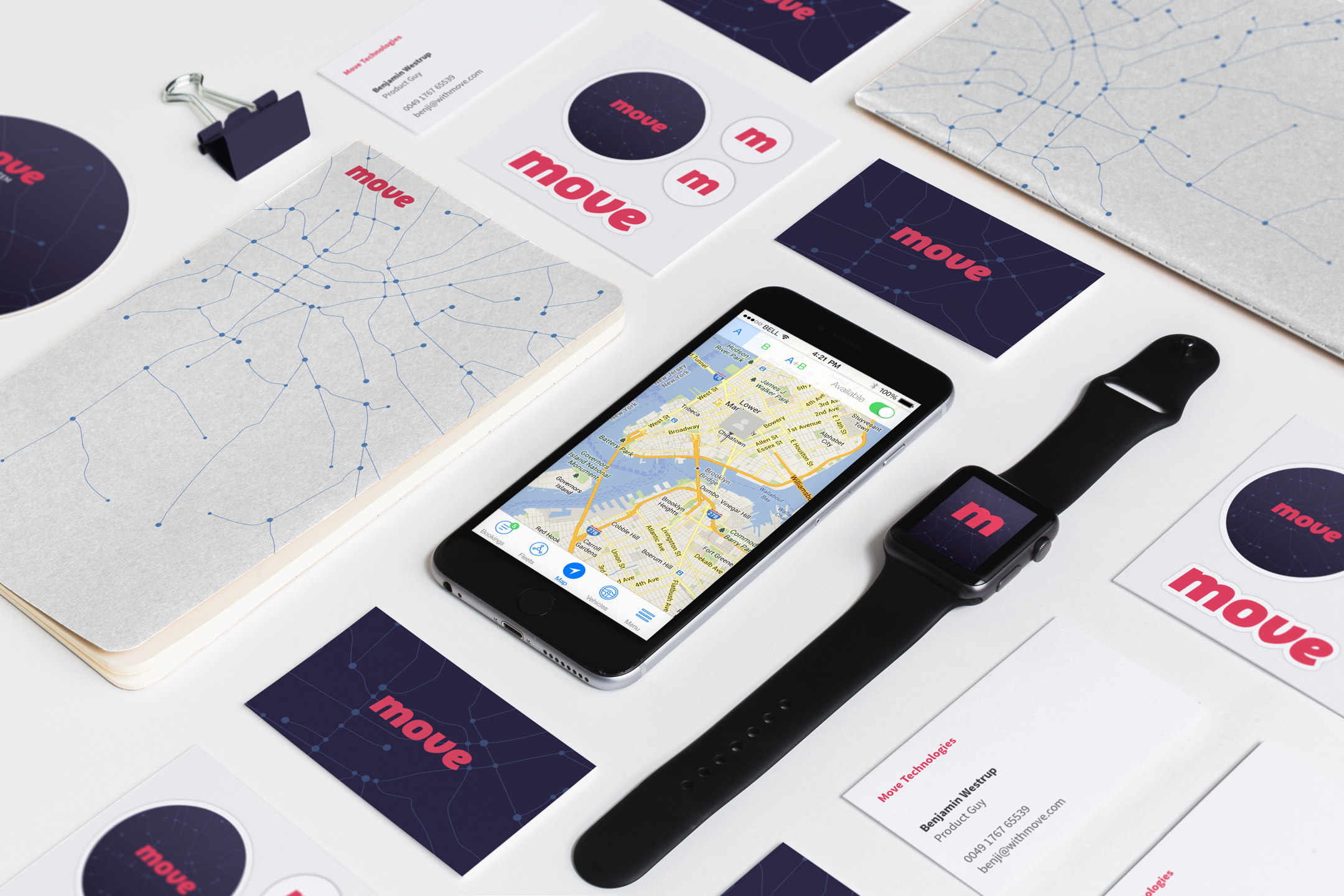
Brand Identity
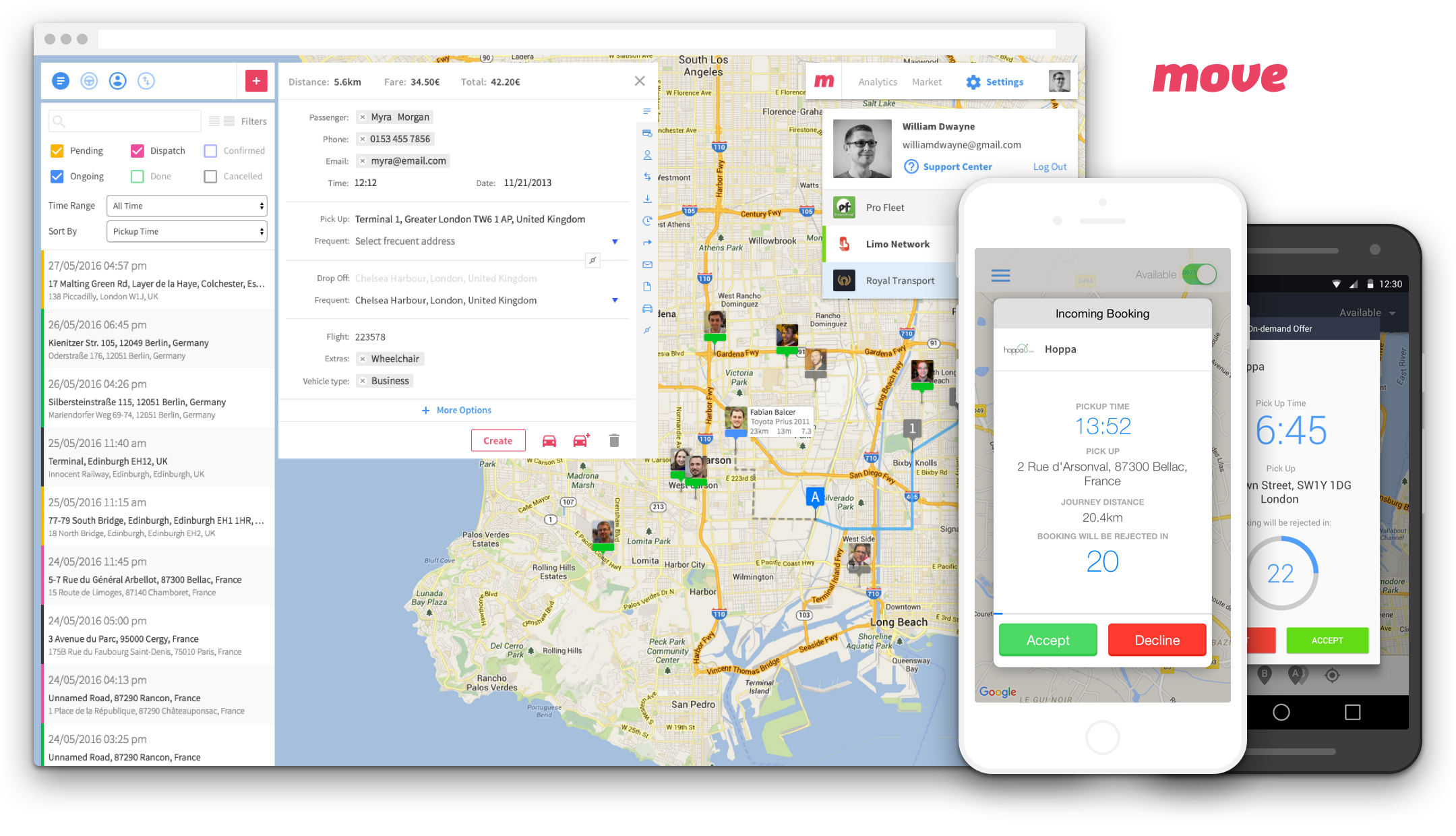
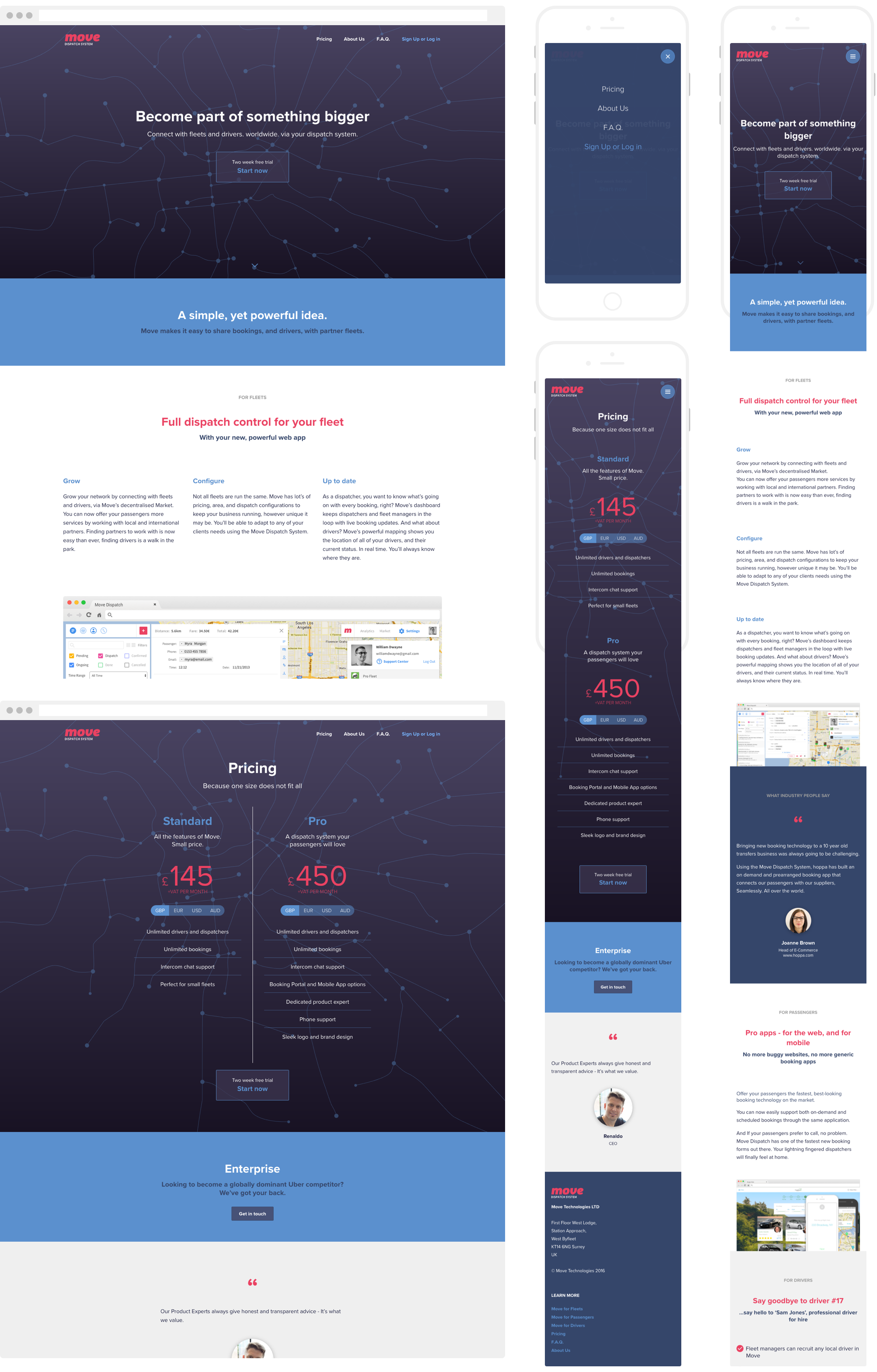
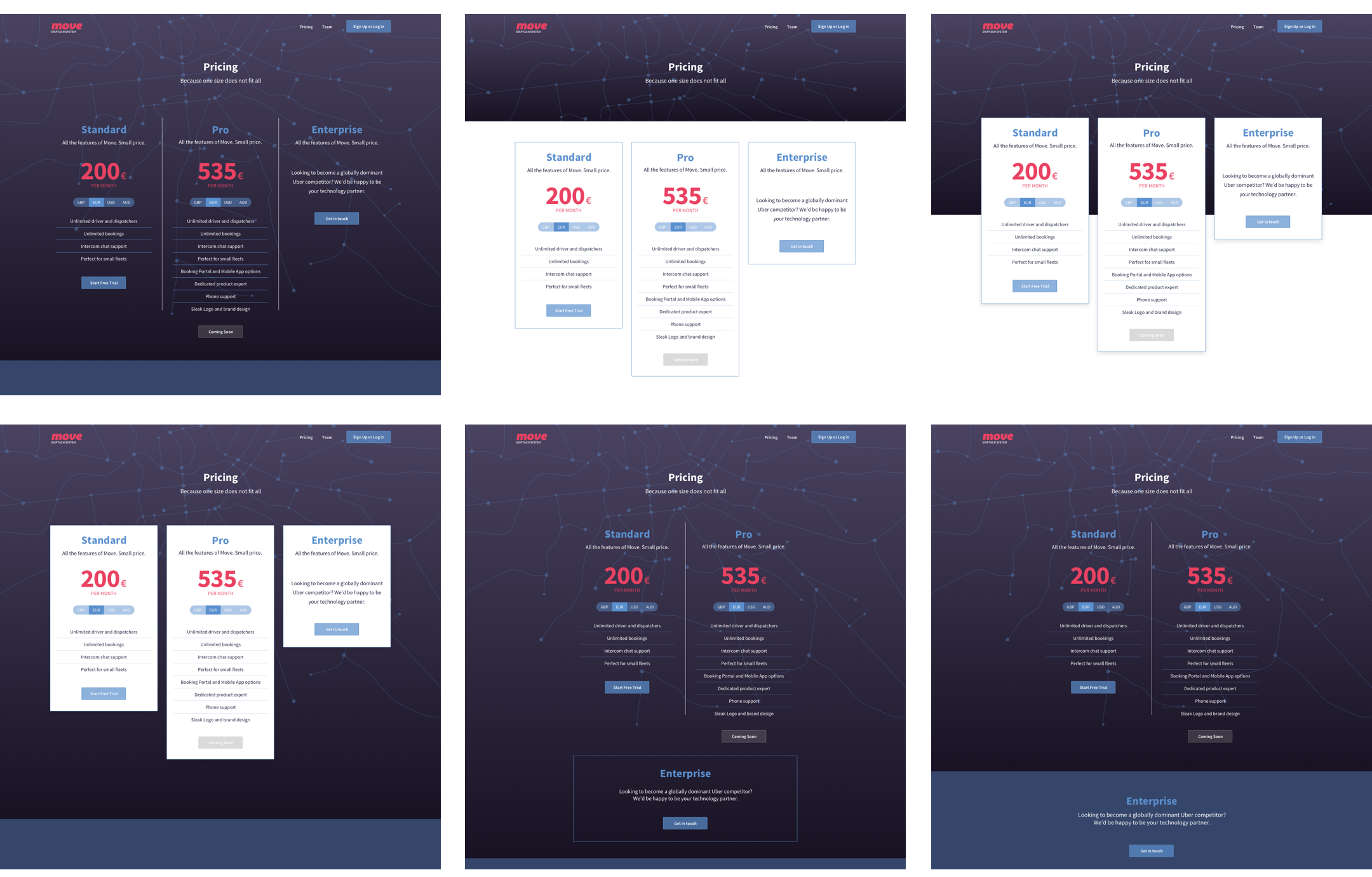
The brand identity of Move focuses on creating a professional, reliable and forward-thinking dispatch system. A software application that feels reliable and solid while intuitive and easy to use.
The color and character
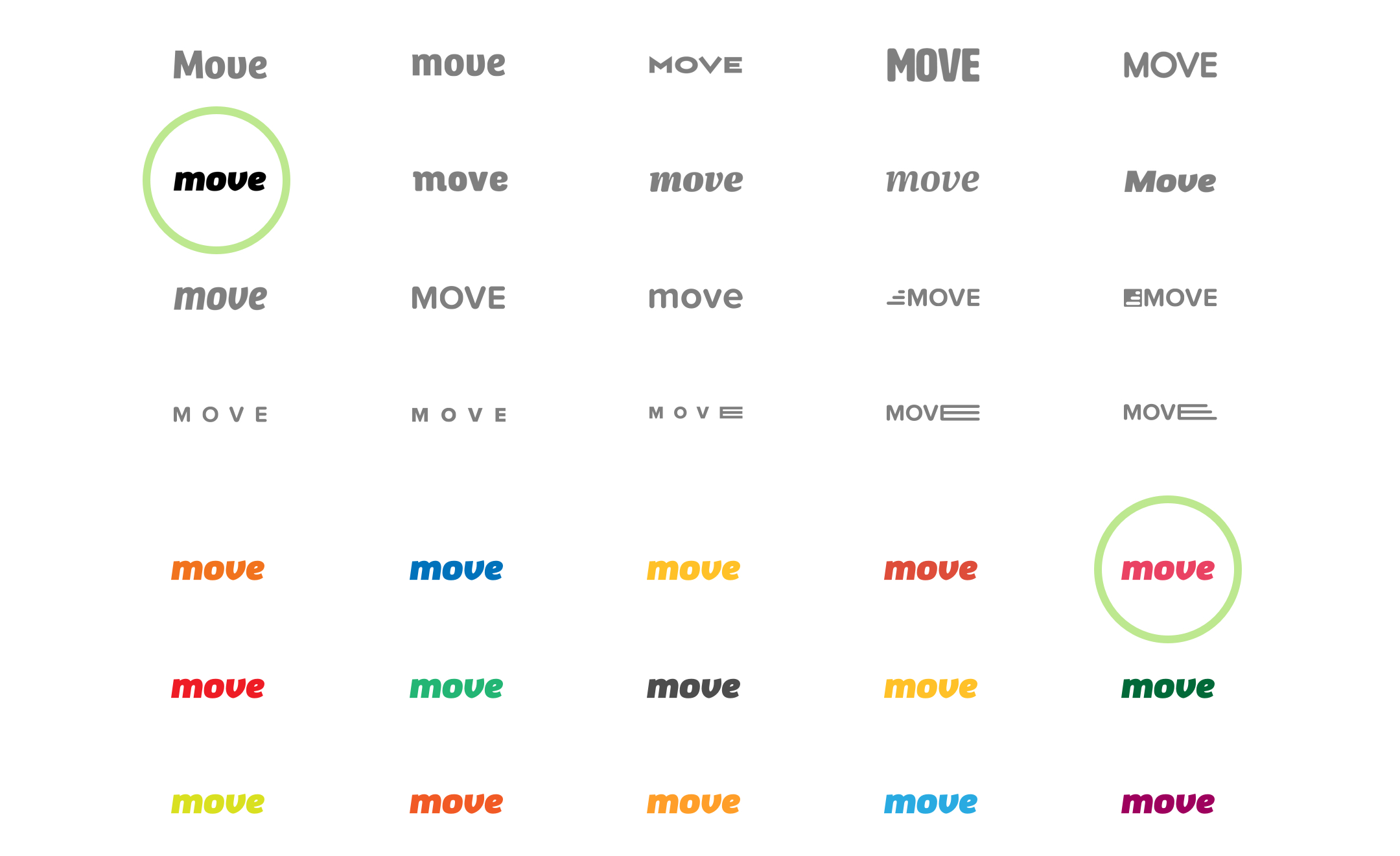
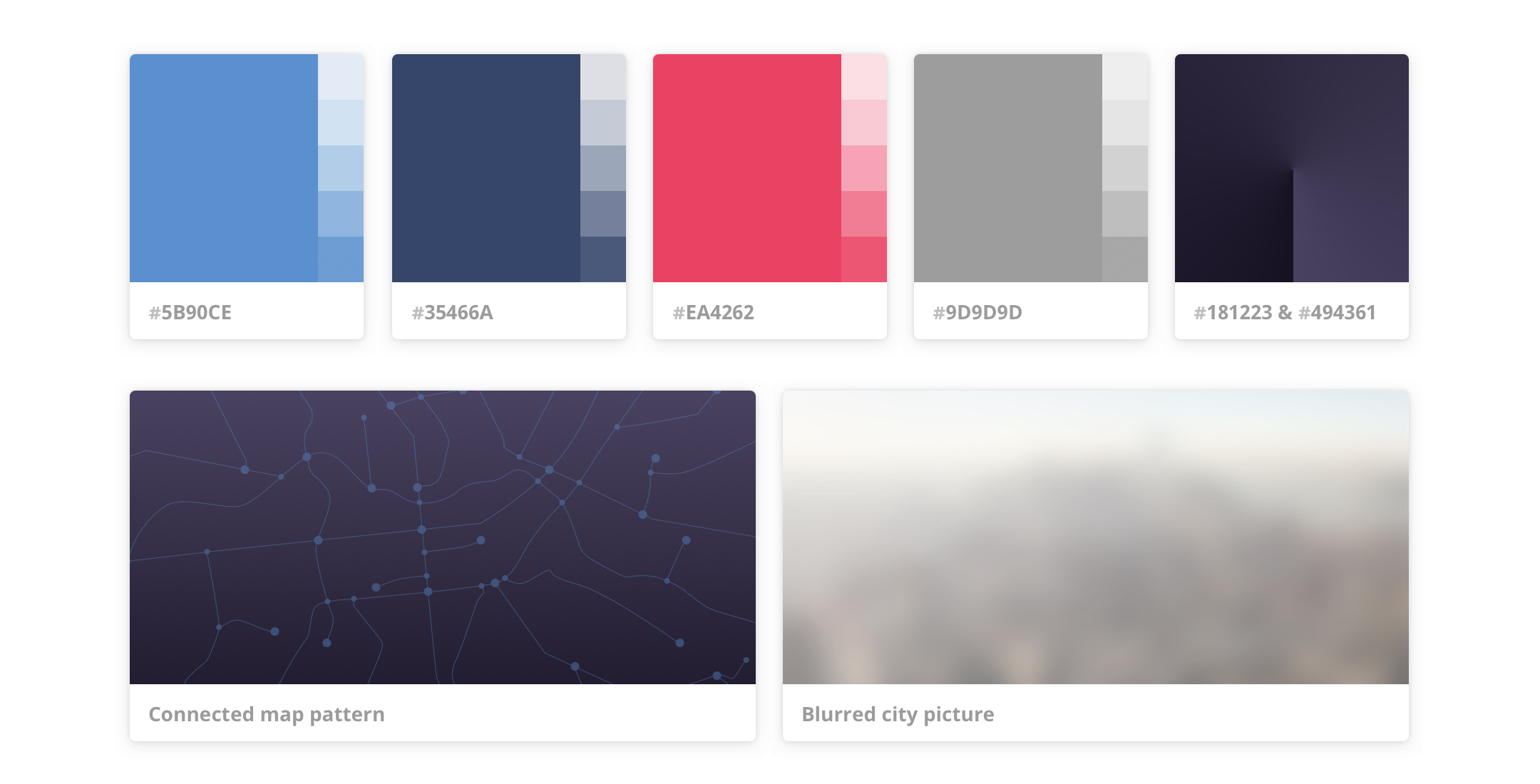
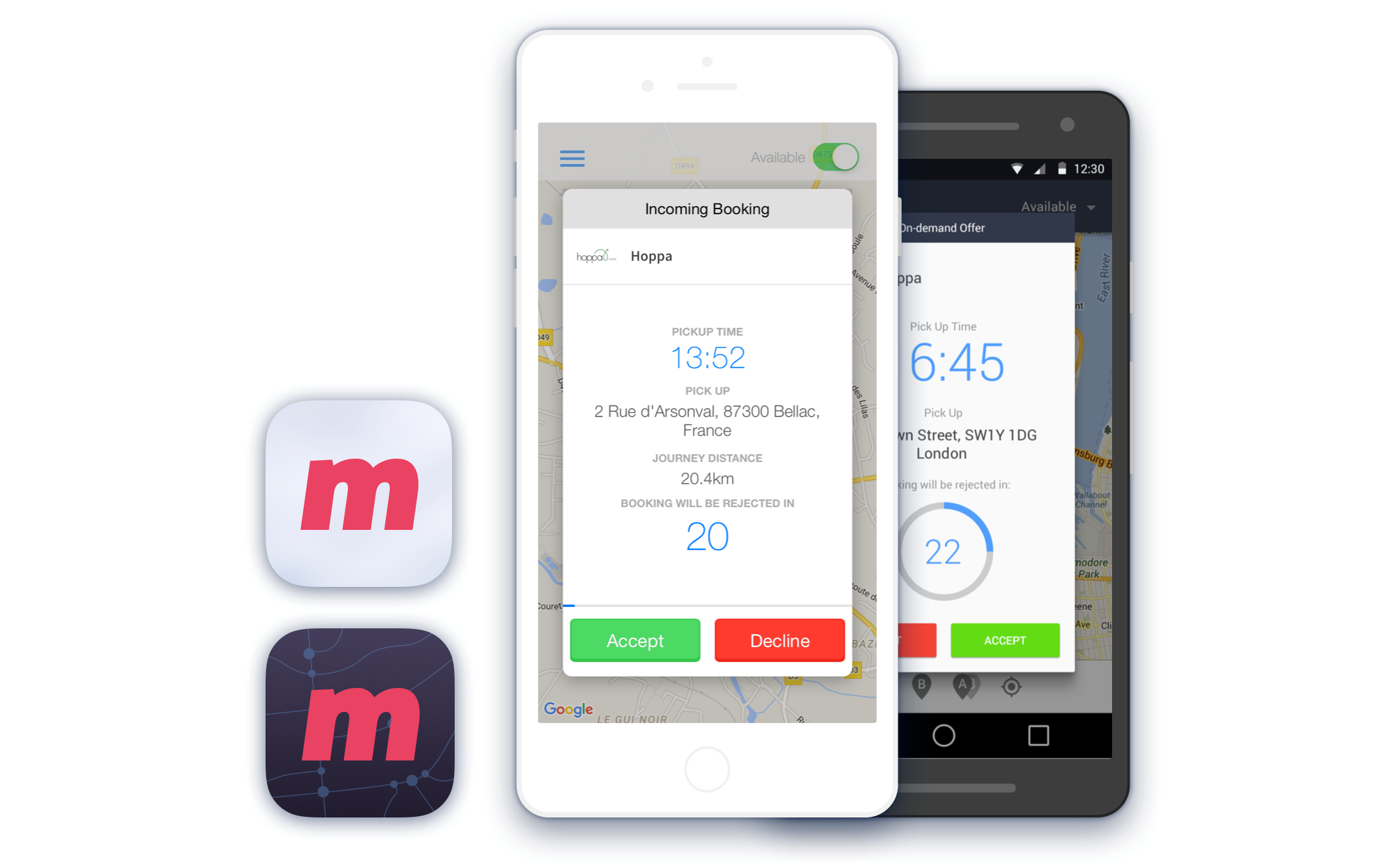
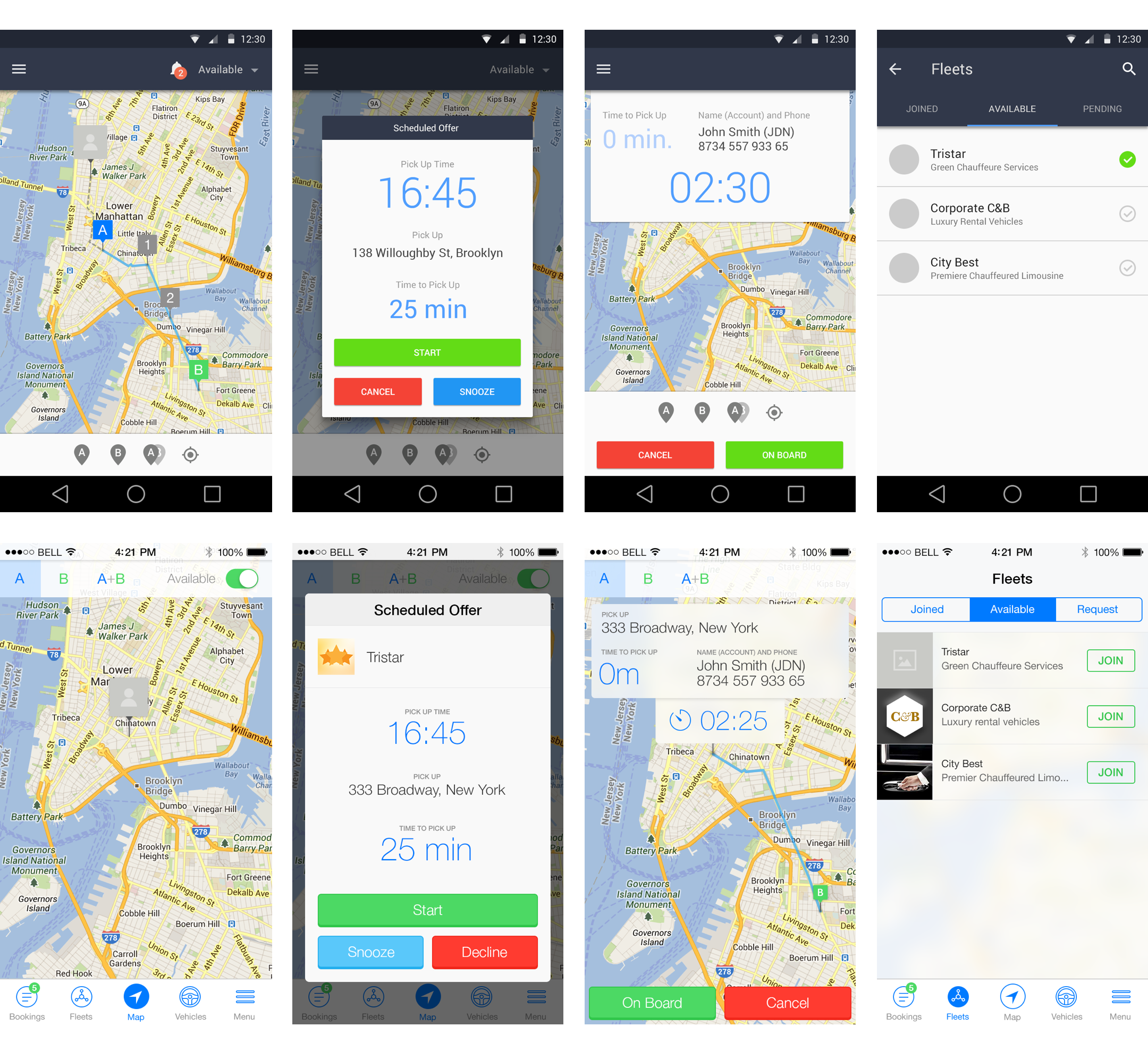
In selecting the colors for Move’s brand we wanted to differentiate ourselves from other dispatch software that largely rely on yellow, black and white (archetypical taxi colors). The election of a bright magenta and dark shades of blue gives impact and character to the brand.